在独立站的运营中,图片优化是一个不可忽视的重要环节。高质量的图片不仅能提升用户体验,还能显著提高网站的加载速度和搜索排名。本文将深入探讨独立站中的图片优化技巧,帮助你在提升网站性能的同时,获得更好的搜索引擎排名。
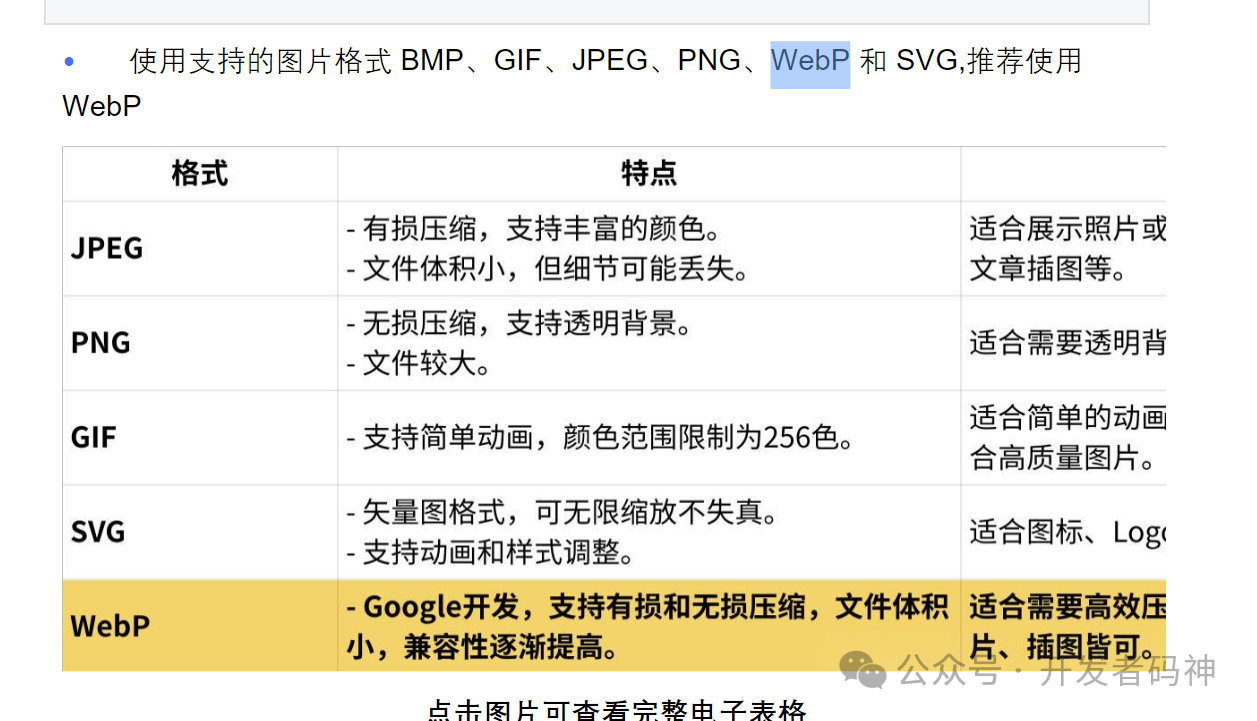
- 图片格式的选择
1.1 JPEG vs PNG vs WebP
- JPEG: 适合色彩丰富的图片,如照片。JPEG 是一种有损压缩格式,可以在保持较高画质的同时大幅减小文件大小。
- PNG: 适合需要透明背景的图片,如 logo 或图标。PNG 是一种无损压缩格式,文件大小通常较大。
- WebP: 由 Google 开发的新型图片格式,结合了 JPEG 和 PNG 的优点,支持有损和无损压缩,文件大小更小,加载速度更快。
实操建议: 优先使用 WebP 格式,如果浏览器不支持 WebP,可以回退到 JPEG 或 PNG。
- 图片压缩
2.1 使用图片压缩工具
- 在线工具: TinyPNG、Compressor.io 等在线工具可以快速压缩图片,减少文件大小。
- 本地工具: Photoshop、GIMP 等图像编辑软件也提供了图片压缩功能。
2.2 压缩参数设置
- JPEG: 压缩质量设置为 60-80%,可以在画质和文件大小之间取得良好平衡。
- PNG: 使用 8-bit PNG 格式,减少颜色深度,从而减小文件大小。
实操建议: 在上传图片前,务必使用压缩工具对图片进行优化,确保文件大小在合理范围内。
- 图片尺寸调整
3.1 响应式图片
- srcset 属性: 使用 HTML5 的 srcset 属性,根据设备屏幕大小加载不同尺寸的图片。
3.2 图片裁剪
- 保持比例: 裁剪图片时,保持原始图片的宽高比,避免图片变形。
- 焦点区域: 确保裁剪后的图片保留最重要的视觉元素。
实操建议: 根据网站布局和用户设备,提供多种尺寸的图片,确保在不同设备上都能获得最佳显示效果。
- 图片懒加载
4.1 懒加载原理
懒加载是一种延迟加载图片的技术,只有当图片进入用户视口时才开始加载,从而减少初始页面加载时间。
4.2 实现方法
- JavaScript 库: 使用 lazysizes、lozad.js 等 JavaScript 库实现懒加载。
实操建议: 对于长页面或图片较多的页面,务必启用懒加载,显著提升页面加载速度。
- 图片 CDN 加速
5.1 CDN 的作用
内容分发网络(CDN)通过将图片分发到全球多个节点,使用户可以从最近的节点加载图片,从而加快加载速度。
5.2 选择 CDN 服务
- 免费 CDN: Cloudflare、jsDelivr 等提供免费的 CDN 服务,适合小型网站。
- 付费 CDN: Akamai、Amazon CloudFront 等付费 CDN 服务,提供更强大的性能和定制化选项。
实操建议: 对于全球用户访问的独立站,使用 CDN 是提升图片加载速度的有效手段。
- 图片 SEO 优化
6.1 文件名优化
- 描述性文件名: 使用描述性的文件名,如 red-dress.jpg,而不是 IMG_1234.jpg。
- 关键词嵌入: 在文件名中嵌入相关关键词,有助于提升图片在搜索引擎中的排名。
6.2 Alt 文本优化
- 描述性 Alt 文本: 为每张图片添加描述性的 Alt 文本,帮助搜索引擎理解图片内容。
- 关键词嵌入: 在 Alt 文本中合理嵌入关键词,但避免关键词堆砌。
6.3 图片标题和描述
- 标题: 为图片添加标题,进一步描述图片内容。
- 描述: 在图片描述中提供更多详细信息,帮助搜索引擎更好地索引图片。
实操建议: 在上传图片时,务必填写文件名、Alt 文本、标题和描述,确保图片 SEO 优化到位。
- 图片结构化数据
7.1 Schema.org 标记
使用 Schema.org 的 ImageObject 标记,为图片添加结构化数据,帮助搜索引擎更好地理解图片内容。
7.2 实现方法
- Microdata: 使用 Microdata 格式,直接在 HTML 标签中添加结构化数据。
实操建议: 对于重要的图片,如产品图片或文章封面,添加结构化数据,提升图片在搜索结果中的展示效果。
- 图片缓存策略
8.1 浏览器缓存
通过设置 HTTP 头中的 Cache-Control 和 Expires,控制浏览器缓存图片的时间,减少重复加载。
8.2 服务器缓存
使用服务器端缓存技术,如 Varnish 或 Nginx 缓存,加速图片的加载速度。
实操建议: 合理设置图片缓存策略,确保用户在多次访问时能快速加载图片。
结语
通过以上图片优化技巧,你可以显著提升独立站的加载速度和搜索排名。记住,图片优化是一个持续的过程,需要根据网站的实际表现不断调整和优化。
如果你对独立站的图片优化有更多疑问,或者想了解更多关于网站性能优化的技巧,欢迎加入我的免费交流社群:码神的增长和出海交流群。加我微信:zy467016899,拉你入群,一起探讨更多实战经验和技巧。