今天社群讨论的shopify的优化问题,谈到的图片,最终大家都是认可了,webp格式。  其实知识库中都有记录
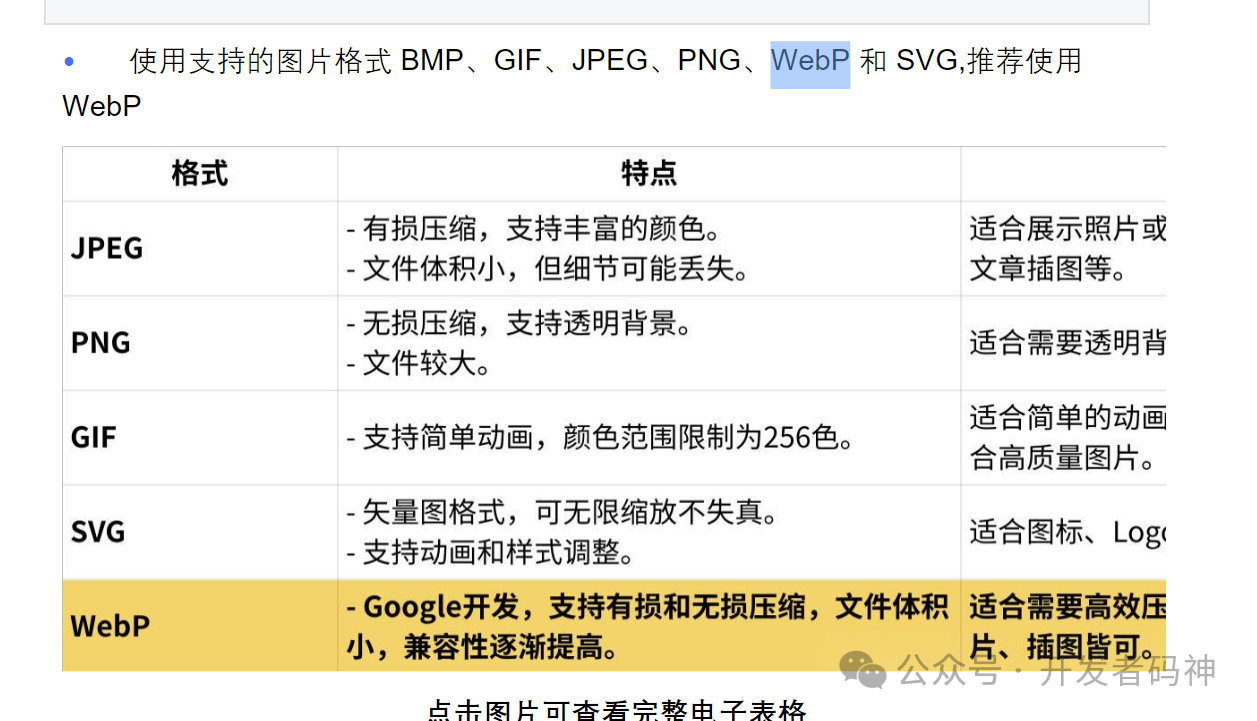
其实知识库中都有记录  WebP 是由 Google 开发的一种现代图像格式,具有以下优势: WebP 的优势
WebP 是由 Google 开发的一种现代图像格式,具有以下优势: WebP 的优势
- 高效压缩(体积更小)
- 无损压缩 比 PNG 小 ~26%。
- 有损压缩 比 JPEG 小 ~25%-34%。
- 优势:节省带宽,加速网页加载。
- 支持透明(Alpha 通道)
- 像 PNG 一样支持透明背景,但体积更小。
- 优势:适合用于图标、LOGO 等需要透明背景的图片。
- 支持动画(可替代 GIF)
- 比 GIF 动图更小,帧率更高,支持 24 位色彩和 8 位透明。
- 优势:加载更快、画质更好。
- 更高的图像质量
- 使用现代压缩算法(如 VP8),即使压缩率更高,画质损失也更小。
- 优势:保持清晰度,减少失真。
- 支持渐进式加载
- 浏览器可以优先加载低清晰度版本,后续加载高清版本。
- 优势:改善用户体验,图片加载更平滑。
- 跨平台和广泛支持
- 已被 Chrome、Firefox、Edge、Safari(macOS 14+) 等主流浏览器支持。
- 各大平台(如 WordPress、淘宝、京东)也在广泛使用。
- 节约服务器资源
- 图片体积小,服务器压力低,传输速度快。
- 优势:降低存储成本和CDN流量费用。
其他的优化点:
1.图片压缩优化
- Shopify:自动压缩图片以保持网站加载速度。
- WordPress:
- 使用插件自动压缩图片(如 Smush、Imagify、ShortPixel)。
- 设置图片上传时的自动压缩规则,平衡质量与体积。 优化建议:定期批量压缩已有图片,减少服务器负担。
2.调整图片大小
- Shopify:建议产品图片大小为 2048px × 2048px,适配高清屏幕。
- WordPress:
- 使用响应式图片(HTML5 的 srcset)适配不同设备。
- 设置默认的媒体图片尺寸(设置 → 媒体),避免上传超大图。 优化建议:上传前按需调整尺寸,避免过大的图片影响加载速度。
3.SEO 友好的图片命名
- Shopify & WordPress:上传前,用简洁、描述性的英文命名图片。
- 示例:blue-shirt.jpg ✅,item1.jpg ❌
- 避免使用特殊字符(&、空格、_),推荐使用 连字符(-)。 优化建议:文件名中融入关键词,提升图片在搜索引擎中的可见性。
- 删除未使用的颜色(色彩精简)
- Shopify:使用工具减少图像中的颜色种类,减小文件大小。
- WordPress:
- 使用设计软件(如 Photoshop)或在线工具(如 TinyPNG)简化颜色。
- 上传 SVG 矢量图(对简单图标特别有效)。 优化建议:对 PNG 图像进行颜色优化,压缩后保持视觉质量。
5.优化 Alt 标签(替代文本)
- Shopify:Alt 标签准确描述图片内容,提升 SEO 和可访问性。
- 示例:三色雏菊 ✅,漂亮的花 ❌
- WordPress:
- 在媒体库中为每张图片设置 Alt 文本。
- 使用插件(如 Yoast SEO)检查图片是否缺少 Alt 标签。 优化建议:Alt 标签中自然融入关键词,避免堆砌。
- 启用图片延迟加载(Lazy Load)
- Shopify:部分主题已内置延迟加载功能。
- WordPress:
- 默认支持图片延迟加载(WordPress 5.5+)。
- 使用插件(如 Lazy Load by WP Rocket)进一步优化。 优化建议:避免首屏加载所有图片,提升页面加载速度。